Product pixel
Пиксель сбора аудитории, которая интересуется каким-либо товаром. Должен быть установлен на каждой странице просмотра товара.
a) ДО кода вызова кода GTM должен вызываться массив dataLayer, в который нужно передать значения переменных, которые необходимы для корректного функционирования пикселя.
DATALAYER FOR PRODUCT PIXEL
<script>
dataLayer.push({‘product_id’:’[product_id]‘});
</script>
[product_id] необходимо заменять на идентификатор просматриваемого продукта из вашей внутренней системы
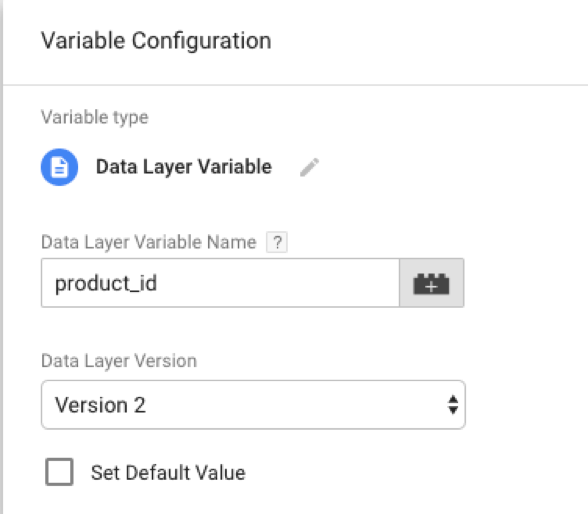
b) В GTM необходимо создать новую пользовательскую переменную «Переменная уровня данных»
с) Добавить пользовательский тег в GTM и настроить его вызов на всех страницах просмотра товаров.
ПОЛЬЗОВАТЕЛЬСКИЙ ТЕГ ДЛЯ GTM
<script type=»text/javascript»>
if (typeof __GetI === «undefined») {
__GetI = [];
}
(function () {
var p = {
type: «VIEW»,
/* config START */
site_id: «[site_id]«,
product_id: «{{product_id}}«
/* config END */
};
__GetI.push(p);
var domain = (typeof __GetI_domain) == «undefined» ? «px.adhigh.net» : __GetI_domain;
var src = (‘https:’ == document.location.protocol ? ‘https://’ : ‘http://’) + domain + ‘/p.js’;
var script = document.createElement( ‘script’ );
script.type = ‘text/javascript’;
script.src = src;
var s = document.getElementsByTagName(‘script’)[0];
s.parentNode.insertBefore(script, s);
})();
</script>
[site_id] – значение генерируется автоматически в интерфейсе DSP Programmatic Media.