Клик макросы (Tracking Macros)
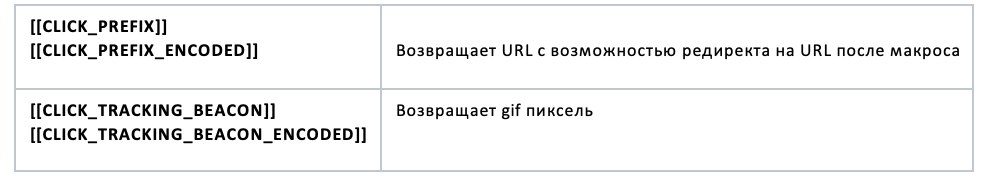
1) Самый простой способ — использовать макрос [[CLICK_TRACKING_BEACON]].
Поскольку этот макрос возвращает GIF, нам просто нужно реализовать код HTML / JS, чтобы открыть это изображение.
Пример реализации JS
| (new Image).src ='[[CLICK_TRACKING_BEACON]]’; |
Пример реализации в 3rd-party креативе
| <script> function clickOnBanner() { var i = new Image(); i.src = «[[CLICK_TRACKING_BEACON]]»; console.log(«Click gif URL: » + i.src) window.open(«http:// dsp.programmaticmedia.com.ua /», «_blank»); } </script> <div onclick=»clickOnBanner()» style=»background-color: #00AEFF; width: 300px; height: 250px; display: flex; align-items: center; justify-content: center;»> Getintent </div> |
2) Мы можем использовать редирект URL с макросом [[CLICK_PREFIX]].
[[CLICK_PREFIX]] = %programmatic_click_url%
Таким образом, мы можем использовать этот макрос в следующих случаях для создания URL:
[[CLICK_PREFIX]]%landing_page_ENCODED%
%tracker_url%[[CLICK_PREFIX_ENCODED]]
%tracker_url%[[CLICK_PREFIX_ENCODED]]%landing_page_DOUBLE_ENCODED%
| https://dsp.programmaticmedia.com.ua/?utm_source=[[DOMAIN]]&utm_medium=[[SSP]]&utm_term=[[CREATIVE_SIZE]]&utm_content=[[CREATIVE_NAME]]&utm_campaign=[[CAMPAIGN_NAME]] |
ПРИМЕР URL C ИСПОЛЬЗОВАНИЕМ МАКРОСОВ:
| https://dsp.programmaticmedia.com.ua/?utm_source=olx.ua&utm_medium=google&utm_term=240×400&utm_content=banner3&utm_campaign=predict_campaign
|
ПОСЛЕ КЛИКА UTM МЕТКА БУДЕТ ВЫГЛЯДЕТЬ ТАК:
Макросы также можно использовать для внешних систем аналитики в пикселях учета показов баннера и кликовых ссылках (должна быть настроена передача параметров во внешнюю систему аналитики).